Thay Đổi Màu Nền Blogger
Để làm cho trang WEB của bạn trở nên mới lạ đối với từng người đọc trách nhàm chán với giao diện hiện tại ? Một trong số đó là thay đổi màu nền Blogspot
CSS
body{
margin: 0;
padding: 0;
background: #34495e;
}
.box{
position: absolute;
top: 40px;
right: 40px;
padding: 5px;
background: #f1f1f1;
}
.box a{
width: 40px;
height: 40px;
float: left;
text-indent: -9999px;
margin: 5px;
cursor: pointer;
}
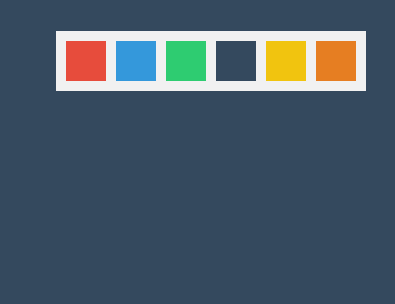
#red{
background: #e74c3c;
}
#blue{
background: #3498db;
}
#green{
background: #2ecc71;
}
#gray{
background: #34495e;
}
#yellow{
background: #f1c40f;
}
#orange{
background: #e67e22;
}
CODE
<div class="box">
<a onclick="changecolor('red')" id="red">#e74c3c</a>
<a onclick="changecolor('blue')" id="blue">#3498db</a>
<a onclick="changecolor('green')" id="green">#2ecc71</a>
<a onclick="changecolor('gray')" id="gray">#34495e</a>
<a onclick="changecolor('yellow')" id="yellow">#f1c40f</a>
<a onclick="changecolor('orange')" id="orange">#e67e22</a>
</div>
<script type="text/javascript">
function changecolor(id) {
document.body.style.background = document.getElementById(id).innerHTML;
}
</script>
Chúc các bạn thành công !