Thu gọn bài viết, mô tả chi tiết sản phẩm trên web/blog bằng javascrpit

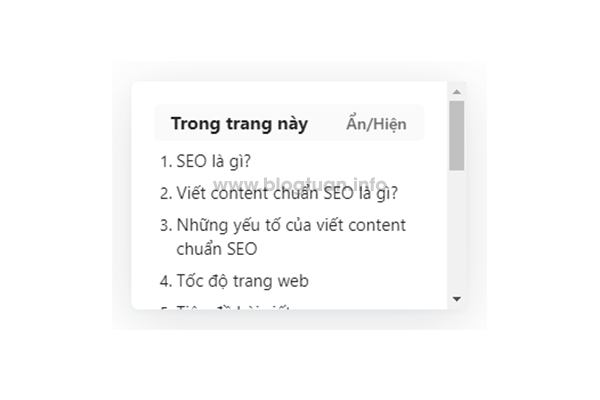
Bạn có nội dung chi tiết quá dài, bạn có một bài viết với số dòng nhiều, bạn muốn hạn chế lại để khi người dung muốn xem thêm thì click xem thêm còn không thì để gọn lại. Làm cho web nhìn gọn gàng, trực quan cho khách truy cập. Thu gọn vài viết, mô tả sản phẩm Bài này sẽ giúp các bạn thu gọn bài viết, mô tả sản phẩm trên web/blog bằng javascrpit Code thu gọn <style> .single_post .post_body { overflow: hidden; position: relative; padding-bottom: 25px; } .single_readmore { text-align: center; cursor: pointer; position: absolute; z-index: 10; bottom: 0; width: 100%; background: #fff; } .single_readmore:before { height: 55px; margin-top: -45px; content: ""; background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%); background: -webkit-linear-gradie...