Từng bước tạo TOC(Mục lục bài viết) cho blogspot 2021
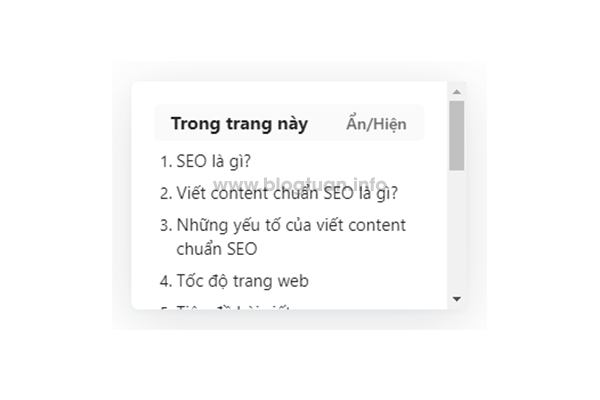
Bạn muốn web/blog của bạn trở nên chuyên nghiệp hơn, bạn có một bài viết dài và muốn cho khách hàng truy cập không phải cất công cuộn trang. Điều đó dẫn chúng ta đến suy nghĩ là nên có một "Mục lục bài viêt" ngay trong chính nội dung của mình. Như hình dưới
Khách truy cập không cần phải bận tâm để cuộn xuống hoặc lên để tìm kiếm phụ đề. Với TOC (bảng nội dung), khách truy cập có thể trực tiếp nhảy liên kết nội bộ mà không cần phải nán lại để đọc nội dung của các bài viết trên blog, ngoài ra
- Giúp khách truy cập dễ dàng tìm thấy bài viết
- Rút ngắn thời gian để truy cập nội dung blog
- Cải thiện Seo
- Bài viết có cấu trúc hơn
Từng bước tạo mục lục bài viết
Thêm Javascript
Truy cập Blogger, đi đến Chủ đề -> chọn Chỉnh sửa HTML -> dán mã code dưới vào trước thẻ </head>
<script type='text/javascript'> //<![CDATA[ function mbtTOC() {var mbtTOC=i=headlength=gethead=0; headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++) {gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}} //]]> </script>
CSS cho mục lục
Tương tự, dán tất cả các mã trên ngay trước hoặc trên thẻ ]]</b:skin>. Bạn cũng có thể cài đặt giữa <style> và </style>
.mbtTOC{ border:5px solid #f7f0b8; box-shadow:1px 1px 0 #EDE396; background-color:#FFFFE0; color:#707037; line-height:1.4em; margin:30px auto; padding:20px 30px 20px 10px; display: inline block; width: auto; } .mbtTOC ol,.mbtTOC ul { margin:0; padding:0; } .mbtTOC ul { list-style:none; } .mbtTOC ol li,.mbtTOC ul li { padding:15px 0 0; margin:0 0 0 30px; font-size:15px; } .mbtTOC a{ color:#0080ff; text-decoration:none; } .mbtTOC a:hover{ text-decoration:underline; } .mbtTOC button{ background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative; outline:none; cursor:pointer; border:none; color:#707037; padding:0 0 0 15px; } .mbtTOC button:after{ content: "f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px; }
Sử dụng
Tìm tất cả các thẻ <data:post.body/> thay thế nó bằng
<div id="post-toc"><data:post.body/></div>
Lưu ý:
- Sẽ có nhiều hơn 1 thẻ <data:post.body/> nên hãy kiểm tra đến khi TOC hoạt động nhé
- Dừng lại ở tiêu đề H2