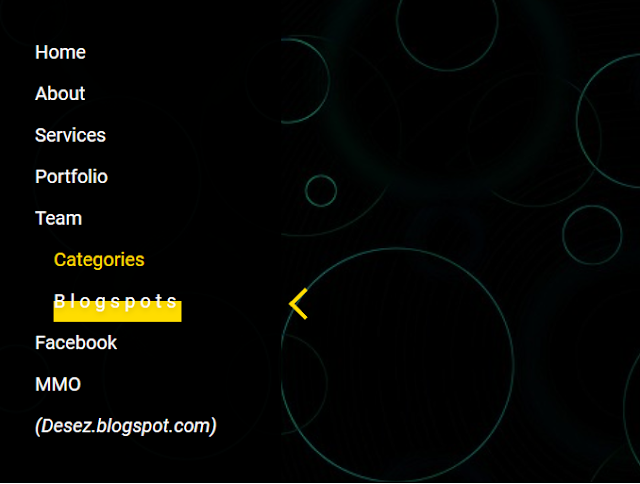
Left Sidebar Navigation Menu Fixed
Tiếp tục một bài hưỡng dẫn về Blogspot nữa, hôm nay mình sẽ hưỡng dẫn các bạn tạo Left Sidebar Menu cho Blogspot.
Dưới đây là CSS
Dưới đây là CSS
.sidebar{
position: fixed;
top: 0;
left: -22%;
width: 22%;
height: 100%;
background: rgba(0,0,0,.95);
transform: 0.5s;
transition: 0.5s;
}
.sidebar.active
{
left: 0;
transition: 0.5s;
}
.toggle{
position: absolute;
top:50%;
right:-50px;
width: 50px;
height: 50px;
background: transparent;
transform: translateY(-50%);
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.toggle:before
{
content:'';
position: :relative;
left:0;
width:20px;
height: 20px;
border-top: 4px solid #fd0;
border-right: 4px solid #fd0;
transform: rotate(45deg);
transition:0.5s;
}
.sidebar.active .toggle:before{
transform: rotate(225deg);
left: 10px;
}
.sidebar ul{
margin: 0;
padding: 0;
transition: 0.5s;
padding: 40px;
}
.sidebar ul li
{
list-style: none;
}
.sidebar ul li a
{
position: relative;
display: inline-block;
color: #fff;
font-size: 20px;
font-weight: 400;
text-decoration: none;
padding: 10px 0;
z-index: 2;
transition: 0.5s;
text-shadow: 0 2px 10px rgba(0,0,0,.2);
}
.sidebar ul li a:hover
{
letter-spacing: 5px;
transform: translateX(20px);
}
.sidebar ul li a:before{
content:'';
bottom:0;
left:0;
position: absolute;
width: 100%;
height:50%;
background:#fd0;
z-index: -1;
transform: scaleX(0);
transform-origin: right;
transition: transform 0.5s;
}
.sidebar ul li a:hover:before
{
transform: scaleX(1);
transform-origin: left;
transition: transform 0.5s;
}
CODE<div class="sidebar" id="sidebar"> <div class="toggle" onclick="toggle_div()"></div> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Team</a></li> <li style="padding-left: 20px"><a href="#" style="color: #fd0;">Categories</a></li> <li><a href="#">Blogspots</a></li> <li><a href="#">Facebook</a></li> <li><a href="#">MMO</a></li> <li><a href="#"><i>(Desez.blogspot.com)</i></a></li> </ul> </div>Mình chỉ mới viết ra giao diện cơ bản ! Hãy tùy biến lại cho đẹp nhé !