Tạo Button Bằng CSS Có Hiệu Ứng Đẹp Cho Blogspot
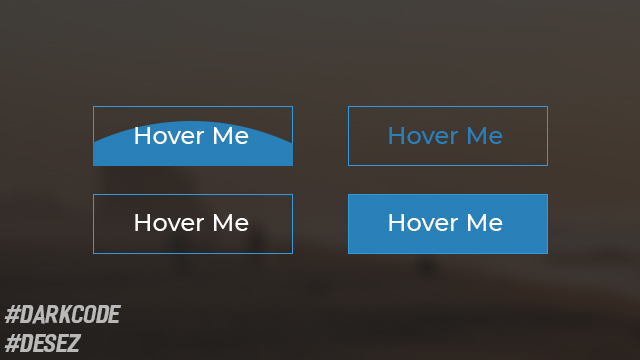
Bài viết này mình sẽ hướng dẫn cho các bạn tạo một button bằng Css nhưng lại có hiệu ứng khá đẹp cho blogspot.
CSS
CSS
.btn{
border: 1px solid #3498db;
background: none;
padding: 10px 20px;
font-size: 20px;
font-family: "montserrat";
cursor: pointer;
margin: 10px;
transition: 0.8s;
position: relative;
overflow: hidden;
}
.btn1,.btn2{
color: #3498db;
}
.btn3,.btn4{
color: #fff;
}
.btn1:hover,.btn2:hover{
color: #fff;
}
.btn3:hover,.btn4:hover{
color: #3498db;
}
.btn::before{
content: "";
position: absolute;
left: 0;
width: 100%;
height: 0%;
background: #3498db;
z-index: -1;
transition: 0.8s;
}
.btn1::before,.btn3::before{
top: 0;
border-radius: 0 0 50% 50%;
}
.btn2::before,.btn4::before{
bottom: 0;
border-radius: 50% 50% 0 0;
}
.btn3::before,.btn4::before{
height: 180%;
}
.btn1:hover::before,.btn2:hover::before{
height: 180%;
}
.btn3:hover::before,.btn4:hover::before{
height: 0%;
}
CODE
<button class="btn btn1">Hover Me</button> <button class="btn btn2">Hover Me</button> <button class="btn btn3">Hover Me</button> <button class="btn btn4">Hover Me</button>