Double click chọn tất cả code trong Blockquote Blogspot

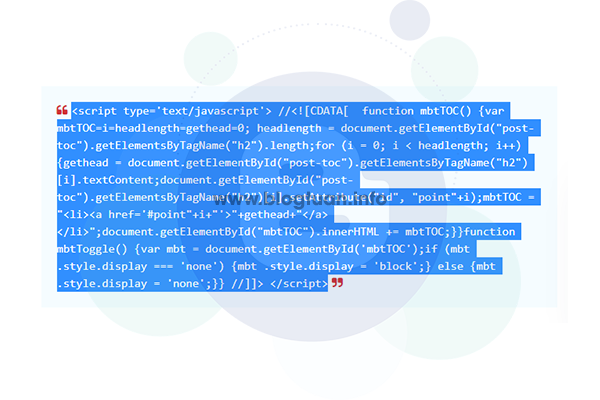
Nếu bạn đang cố gắng để làm cho blockquote tự động chọn khi ai đó nhấp đúp vào nó và tự hỏi làm thế nào? Hôm nay trong bài viết này, tôi sẽ chia sẻ một thủ thuật có thể giúp độc giả của bạn dễ dàng sao chép mã của bạn từ phần blockquote. Double click to select all Blockquote dùng để lưu trữ code, các đoạn trích của trang web nhưng thường người dùng phải chọn toàn bộ từ trên xuống dưới để sao chép. Nếu Code dài, thì nó sẽ gây ra ít rắc rối cho người dùng. Vì bằng cách sử dụng click đúp là một phương án tối ưu nhất. Cách tự động chọn tất cả mã code trong Blockquote Truy cập Blogger , đi tới Chỉnh sửa HTML chủ đề Tìm kiếm với thẻ </body> và copy đoạn mã javascript dưới đây vào trên thè đóng </body> <script type='text/javascript'> var pres = document.getElementsByTagName(" blockquote "); for (var i = 0; i < pres.length; i++) { pres[i].addEventListener("dblclick", function () { var selection = getSelection();