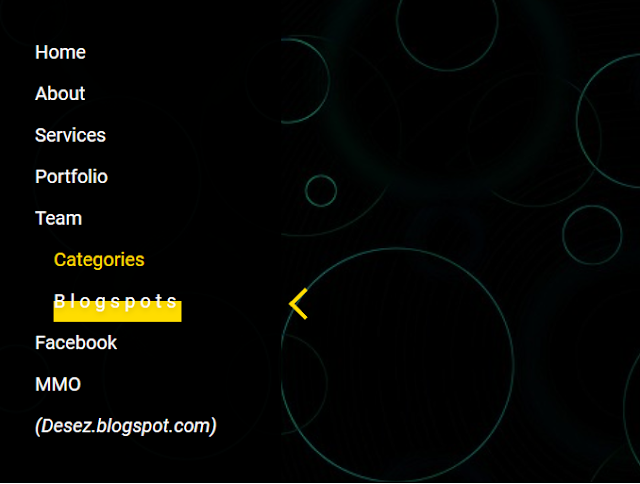
Left Sidebar Navigation Menu Fixed

Tiếp tục một bài hưỡng dẫn về Blogspot nữa, hôm nay mình sẽ hưỡng dẫn các bạn tạo Left Sidebar Menu cho Blogspot. Dưới đây là CSS .sidebar{ position: fixed; top: 0; left: -22%; width: 22%; height: 100%; background: rgba(0,0,0,.95); transform: 0.5s; transition: 0.5s; } .sidebar.active { left: 0; transition: 0.5s; } .toggle{ position: absolute; top:50%; right:-50px; width: 50px; height: 50px; background: transparent; transform: translateY(-50%); cursor: pointer; display: flex; justify-content: center; align-items: center; } .toggle:before { content:''; position: :relative; left:0; width:20px; height: 20px; border-top: 4px solid #fd0; border-right: 4px solid #fd0; transform: rotate(45deg); transition:0.5s; } .sidebar.active .toggle:before{ transform: rotate(225deg); left: 10px; } .sidebar ul{ margin: 0; padding: 0; transition: 0.5s; padding: 40px; } .sidebar ul li { list-style: none; } .sidebar ul li a { position: rel